Setkali jste se s tím, že váš grafik chtěl podklady v křivkách? Nebojte, to není narážka na vaši postavu. Jestli vás zajímá, co jsou křivky (v grafickém slangu), jaký je rozdíl od běžných obrázků a jaké je jejich využití, pak čtěte dál.
V digitálním světě je obrázek zaznamenán a prezentován dvěma možnými způsoby. Jedná se o bitmapovou, nebo vektorovou grafiku. Jaký je mezi nimi rozdíl?
Obrázek, neboli bitmapa či rastr
Bitmapa je formát, který je složen z pravidelné mřížky bodů, kde každý bod nese informaci o barvě, případně průhlednosti. Datová velikost takového obrázku je dána velikostí mřížky a množstvím různých barev jednotlivých bodů. Formáty tohoto typu jsou především .jpg, .png, .gif.
Vektor
Na rozdíl od obrázků je vektorová grafika tvořena přesně definovanými matematickými a geometrickými útvary (body, přímky, mnohoúhelníky) a především křivkami, kterými lze jednoduchým způsobem popsat jakýkoliv tvar. K tomu je křivkám přidána informace o barvě/barvách, tahu křivek nebo průhlednosti. Velikost vektorového souboru závisí na množství a složitosti křivek a obrazců. Často jsou vektory datově menší než obrázky. Vektorovou grafiku poznáte podle přípony .pdf, .svg, .eps, .ai a další.
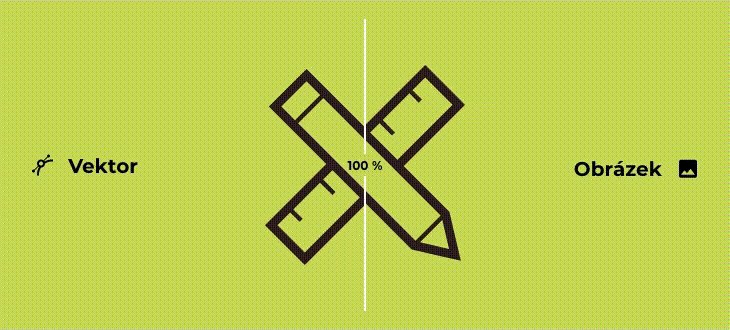
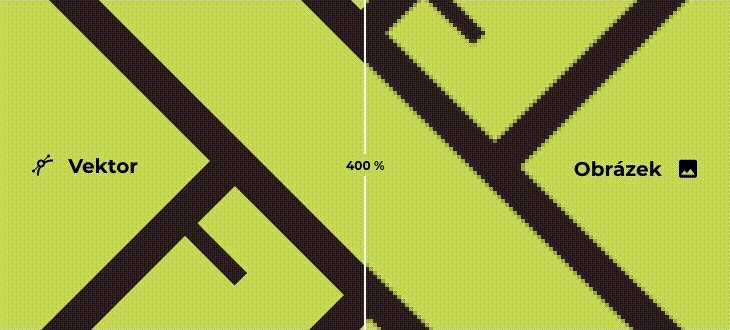
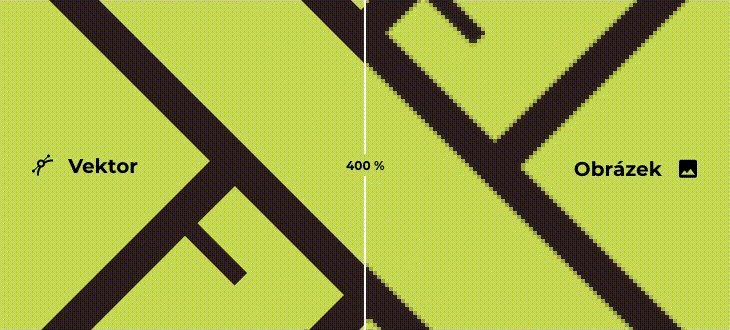
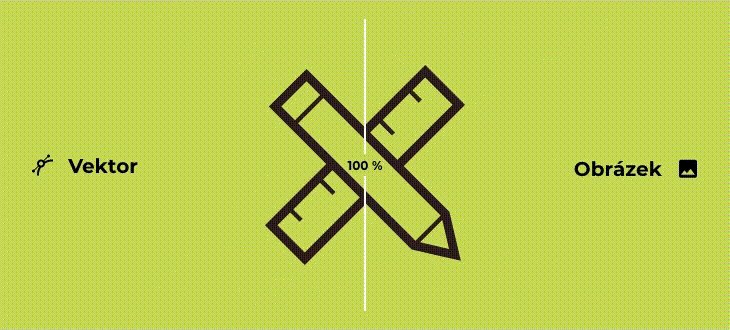
V čem je tedy rozdíl?
Jak již bylo řečeno výše, vektory jsou oproti obrázkům datově menší, přesnější, ale hlavně je možné je zvětšovat a zmenšovat bez ztráty kvality. Na obrázku níže je patrné, že při přiblížení obrázku lze rozeznat jednotlivé body mřížky, kdežto u vektoru jsou křivky pořád křivkami.

Mohlo by vás napadnout, proč není všechno ve vektoru? Technologie na pořízení obrázků (fotoaparáty, mobily, kamery) fungují na principu rastru (mřížky bodů). Vektory se používají pro nově vznikající typy podkladů, nejčastěji loga, digitální texty, ilustrace, apod.
Proces, který převádí bitmapu na vektor se nazývá vektorizace. Ta má své limity. Pokud byste vzali jakoukoliv barevnou fotografii a chtěli ji vektorizovat, výsledný soubor bude patrně daleko větší než rastrová fotografie. Proč tomu tak je? Vektorizace v principu funguje tak, že skupiny bodů se stejnou barvou se ohraničí nejjednodušším, ale zároveň nejpřesnějším geometrickým tvarem nebo křivkou. Následuje další barva a tak dále, dokud nejsou popsány všechny barvy obrázku. Jenže na obrázku jsou miliony barev, což by mohlo znamenat ještě více matematicky definovaných křivek. Zápis těchto informací je bez debat náročnější než zápis mřížky bodů, a proto je pro vektorizaci vhodný jen jednoduchý obrázek o několika barvách.
“Vaše logo je k tisku moc malé, nemáte vektor?”
Pokud jste tuto větu už někdy slyšeli, máte pravděpodobně logo jako obrázek. Starší firmy mají své podklady často ve formátech .jpg, nebo .png, protože dříve se s vektory jednoduše nepracovalo. V současné době jsou podklady vytvářeny jak v rastrové, tak ve vektorové grafice, aby s nimi mohli v tiskárně pracovat bez omezení. Pokud své logo nemáte jako vektorovou grafiku, nezoufejte. Logotypy jsou vektorizovány velmi často, jestli i vy potřebujete své logo zvětšit například na budovu, ale máte “velmi malé logo k tisku”, ozvěte se nám.

